Video Games

Acolyte of the Altar
Summary
In this roguelike deckbuilder, you play the role of an Acolyte traversing the wasteland with the goal of sacrificing yourself at the Altar of your primary patron deity. Use your cards to defeat opposing monsters along the way and build a deck that can outlast the dangers you encounter!
Roles
Content Designer and Game Developer
Development
I was brought on to the Black Kite Games team after they released their debut title in order to flesh out the content after launch. With nearly a hundred cards and 19 relics that could modify the player's strategy,
I had a solid base to build upon when designing and adding additional cards to the game.
My work involved designing original card mechanics and implementing them using the existing project architecture, modifying the codebase as needed to accomplish my goals. The intent was to come up with alternate
variants of each of the existing cards in the game, ensuring their overall balance in the context of the game's meta while guaranteeing their status as fun to play with.
There are three Patrons to choose from when playing the game, and each of their cards had to align with a particular play style; the Empiricist's strategy is to build up Borrowed Life and outlast their opponents, while
the Ravagers take a more aggressive approach, with the intent to demolish their opponents quickly. As for the Sylvans, they tended to take a more moderate approach, building up larger masses and casting more spells to gain the upper hand.
Play
Gameplay
With heavy inspiration from card battlers like Hearthstone and Legends of Runeterra, Acolyte of the Altar puts emphasis on its combat. Its three patrons divide a player's strategic choices evenly between aggro, tempo, and control,
with each one containing multiple approaches towards victory.
After looting a new card, one must transmute an existing card in their deck to make room for it, ensuring that their deck size stays the same throughout a run. Many of the cards are accompanied by unique visual and sound effects,
making the play experience satisfying and immersive.
After completing one run, higher difficulty options are unlocked, guaranteeing players a high degree of replayability.
Screenshots



Club Werewolf
Summary
A networked multiplayer casual social deduction Werewolf-style game that integrates Steam's inventory service to provide customizable cosmetics and earnable items. Its core design ethos is to provide a chat room in which people can hang out and converse while sussing out the evil players from the villagers.
Roles
Game Developer and Steamworks Integrator
Development
I integrated most of the backend Steamworks functionality to provide players with the ability to obtain items and wear them using a cosmetics system. Using Mirror, we synchronized the visuals of players' outfits and animations so that they could proudly display their chosen cosmetics. Additionally, I integrated a custom wear shader to give each item a completely unique texture.
Gameplay
Use your intuition (or your special role ability) to uncover the Werewolves in the village, or if you are a Werewolf, stay out of the spotlight in order to kill the majority of the Villagers, in order to win the game! Special roles include a Seer who can see someone's role, a Bodyguard who can save someone from being killed, a Martyr who can die in place of someone else, and a Survivor who, well, survives one attack against them.
Play
Screenshots

![]()

Scarred Mansion
Summary
Scarred Mansion is a strategy game in which you craft cards in your deck with components you earn and use those cards in the hopes of overcoming encounters with dangerous creatures and hazardous obstacles on your way to escape a haunted house.
Roles
Creative Lead, Game Designer, and Developer
Development
The core concept of this project stemmed from my desire to make a non-combative, systemic deck-building game in which the player has the power to shape the environment of a grid-based terrain using the cards in their deck. What would make this game mechanically unique from the
other deck-building roguelikes on the market would be its approach to crafting decks. Rather than adding and removing cards from one deck built by the player, they would maintain a twelve-card deck and change it by adding and removing
components from the cards themselves. Through extensive playtesting and iteration with the goal of "finding the fun", I cut most of the systemic mechanics in order to focus on the narrative and character development of a twelve-year-old boy's journey through a run-down mansion.
After deciding on the core gameplay loop based on a deck-building roguelike structure, I designed the encounters, hazards, and enemies around the core pillars of Grid Traversal, Exploration, Deck Manipulation, and Card Manipulation. Grid Traversal includes mechanics such as
moving objects in the world from one grid space to another as well as placing and removing objects from grid spaces. Exploration indicates the action of searching grid spaces (or un-searching) and increasing or decreasing the default search radius of the main character.
Deck Manipulation features game mechanics such as drawing or discarding cards from the player's hand or deck of cards or modifying the cost or playability of a card. Card Manipulation refers to the action of adding and removing components from cards as well as changing the effect
of cards based on the board state of the game.
Play
Gameplay
A deck-building roguelike game in which each encounter takes place on an isometric grid and the goal is to explore a certain percentage of the area in order to find your way out of the mansion. Each level has procedural hazards that you must overcome on your way towards the exit. The main mechanical difference between this game and most other conventional deck-building games is that instead of adding and removing cards from their deck, the player maintains the same number of cards in their deck and instead adds and removes components from cards themselves.
Screenshots



Viticulture
Summary
I ported the digital version of Viticulture, a board game originally created by Jamey Stegmaier & Alan Stone, for the Last Gameboard's tabletop console platform.
Gameplay
In this worker-placement board game, players have access to different tasks during each season. By strategically using workers and visitor cards, players expand their vineyards and fulfill client orders by constructing buildings, planting vines, and producing wine.
Development
After receiving the source code from the original developers of the digital Viticulture version, DIGIDICED,
I examined the project architecture and established a plan for extracting all of the unnecessary scripting and logic
related to other platforms such as integrations with Google Play and Steamworks, while still maintaining the structural integrity of
the project and ensuring that future source control merges from their main branch could be sorted out smoothly.
Much of the work involved in the porting process involved changes to the UI and UX of the game.
In addition to changing the overall HUD to support showing the stats for up to six players at the same time
(up from one), I changed the aspect ratio of the entire experience from the 1920x1080 desktop environment
to the 1920x1920 environment of the Gameboard. This involved designing and implementing a custom board rotation
solution that dynamically turned to the active player or the player who had to perform an action at the moment.
Screenshots


Narrative
Set in rustic, pre-modern Tuscany, each player starts with a few plots of land, an old crushpad, a small cellar, and three workers. Their ultimate aspiration is to be the first to achieve success and establish their winery.
Roles
Lead Porter / Co-Developer, Interaction Design Consultant, Development Team Liaison

Creature Feature
Summary
Creature Feature is a game of hand management and bluffing designed by Richard Garfield, mastermind behind the design of games such as Magic: the Gathering, RoboRally, and KeyForge. I developed a digital port of this project as part of The Last Gameboard for their eponymous tabletop console platform.
Gameplay
During each round, each player selects a Co-Star and a Star (cards with numeric values and, in some cases, special abilities) to compete for a role (a tile worth points). After revealing their Co-Stars, players have the option to switch their audition and aim for lower-rated films that offer fewer points. Winning a role earns points, but here's the catch: if your Star has a lower value than your Co-Star, you cannot win unless you are the only player competing for that film. However, the risk you take may pay off in the form of additional points!
Development
My team and I worked closely with the publisher of the original Creature Feature card game to develop comprehensive wireframes that accommodated all possible gameplay scenarios based on predefined rules.
Once we defined the project scope and established a cohesive visual style for the assets and animations, we focused on constructing a project
architecture that integrated the unique features of the hardware we were developing for. This involved implementing multi-touch support to facilitate
simultaneous interaction among multiple players, ensuring stable connections with multiple handheld companion applications, and optimizing
the game's performance to prioritize speed even when the maximum number of players were connected.
An essential aspect of our development process was the creation of artificially intelligent bots that could join play sessions with insufficient
players. Given that bluffing is a central element of this game, I programmed the bots with various strategies, randomly assigning their
risk-taking approaches from reckless to chaotic to apprehensive.
Screenshots


Narrative
Play as a movie agent representing actors who excel in portraying particularly monstrous roles. Your goal is to secure them the leading role in a feature film or, if that proves unsuccessful, at least a part in any film.
Roles
Lead Gameplay Programmer, Quality Assurance Tester
Tools Used
Unity Game Engine, Visual Studio Code, GIMP, Github, Jira, The Last Gameboard proprietary tabletop console and its software development kit

The Night Cage
Summary
I developed a digital version of The Night Cage, a cooperative horror board game, as part of the Last Gameboard for their proprietary multi-user tabletop game console.
Gameplay
In this tile-placement game, the board wraps around in an impenetrable loop of darkness. Prisoners move through the gloom with the hopes of collecting keys and finding a gate to escape the monsters that lurk below. Escape won't be easy, since the players’ candles only illuminate tiles directly connected to their own, and when they move, tiles that fall into darkness are removed from the game entirely.
Development
The main aspect we focused on during the development of this project was to ensure that players of all skill levels
could engage with the game without being overwhelmed by its inherently challenging nature.
To achieve this, we placed significant emphasis on incorporating multiple tutorials and rule aids,
along with offering dynamic difficulty options ranging from Easy to Extremely Difficult.
This allowed us to cater to a wide range of players with varying levels of experience.
Once the foundational elements such as the grid system and player movement were implemented,
I devoted myself to guaranteeing the reliability of the monster system. The presence of these creatures
is what truly intensifies the suspense when exploring the dark labyrinth. It was necessary to carefully
consider the different positions and abilities of various enemy types, as well as the positions and rotations
of players, when designing the code structure and functionality for enemy attacks and player blocking mechanics.
Screenshots


Roles
Lead Gameplay Programmer, Quality Assurance Tester
Tools Used
Unity Game Engine, Visual Studio Code, Github, Jira, GIMP, The Last Gameboard proprietary tabletop console and software development kit

Cat Lady
Summary
I ported the digital version of AEG’s Cat Lady to The Last Gameboard’s multi-user tabletop console, working closely with the original developers Nomad Games to maintain a familiar aesthetic direction while also implementing additional features that the new hardware afforded.
Gameplay
Draft cards three at a time, collecting toys, food, catnip, costumes, and (of course) lovable cats. If you don’t have enough food when the deck runs out, your hungry cats will subtract points from your score.
Development
Because the original project’s source code I was working with had been structured for an Android application, the same OS that the Gameboard ran, much of the development work was trivial. I worked with an interaction designer colleague who wireframed the basic interactions that needed to be changed between the version available on Google Play and the one we would put on our own storefront. The implementation involved ensuring that all four players could see and interact with their cards simultaneously instead of only having one player’s Cattery visible at a time. Additionally, I integrated features from the Gameboard’s software development kit into the game so that the company could differentiate this version of the game from its original version using the unique hardware.
Screenshots


Roles
Lead Porter / Co-Developer, Interaction Design Consultant, Quality Assurance Tester
Tools Used
Unity Game Engine, Visual Studio Code, Github, Jira, Last Gameboard tabletop console and software development kit

KOI
Summary
KOI is a chill strategy board game that was originally designed by Bill Lasek and published by Smirk and Laughter. I developed a digital port of this project as part of The Last Gameboard for their eponymous tabletop console platform.
Gameplay
Each movement card has from two to four programmed moves — straight, turn, rotate any direction and leap over a space — with some moves being mandatory when played and others being optional. Lily pads spawn dragonflies every turn, each of which is worth 3 victory points when eaten. Cherry blossoms cause all living things to scatter in the opposite direction. Stones prevent fish from entering a space. Frogs net players 1 VP when eaten, and they can also eat dragonflies in adjacent spaces.
Development
I worked alongside an Interaction Designer who created mockups and wireframes and another Game Developer who helped code some of the game logic, modeled the assets, and textured the models.
Because the game mechanics had been finalized before the board game was published, much of the work involved in this project consisted of designing a project architecture that addressed the whole scope of the game's mechanical logic,
coding the basic core interactions between players and their game pieces, and scripting the visual layout and animations that occurred when those interactions happened.
We took advantage of the enhanced capabilities of the Gameboard's 16x16 inch multitouch screen to enable custom piece rotation and movement and showing cards secretly to players when they placed their hand on the screen as a shield.
Screenshots


Narrative
As koi fish, players spend their days swimming to and fro by playing movement cards, with the goal of gobbling up as many dragonflies and frogs as they can every day.
Roles
Gameplay Programmer, Quality Assurance Tester
Tools Used
Unity Game Engine, Visual Studio Code, Github, Jira, The Last Gameboard proprietary tabletop console and software development kit

Downforce
Summary
Restoration Games chose to work with The Last Gameboard to develop a digital version of Downforce for their eponymous multi-user tabletop console. My team developed a faithful recreation of the physical board game that incorporated many digital features afforded by the unique hardware that eased onboarding for new players and assisted play for veterans of the game.
Gameplay
The main appeal of this racing game is the auction and betting aspects. After placing bids in secret, players race on the track with the hopes of securing the largest prize pot. However, played cards affect not just your own drivers but those of each player! The real strategy comes from secretly betting on who you believe will win, no matter if your choice is your own driver or someone else’s.
Development
Working with a team of developers and interaction designers, I implemented robust project architecture that ensured that each player was equipped
with an ability and a hand of movement cards with which to dominate the race track. We put emphasis on the social features this game had to offer,
promoting a design that encouraged players to bluff and form alliances based on the cards their neighbors played and what abilities they had.
We increased replayability and drove up retention by implementing additional maps and game modes so that players would find it easy to find
something new with every play session. Additionally, I implemented artificially intelligent bots to play with groups that did not have enough
players to start a game by themselves, which helped bring more attention to this title.
Screenshots


Role
Game Developer
Tools Used
Unity Game Engine, Visual Studio Code, Github, Jira, The Last Gameboard propietary tabletop console and software development kit

Skippy Trip
Summary
Skippy Trip is a hybrid casual mobile puzzle game that requires a balanced and synergistic mix of strategic forward-thinking and reflexive speed as you guide an alien creature to its home temple. Manipulate the environment by raising and lowering obstacles at the right time and in the correct order. Hone your skills by lowering your time and decreasing the moves you take to complete levels, and collect stars to progress further in difficulty and complexity.
Gameplay
The core mechanic of Skippy Trip is the act of tapping on triangular obstacles in order to raise or lower them. Skippy passes over lowered obstacles as though they’re part of the ground and hits raised obstacles, reacting by changing its direction according to the angle of the obstacle. Complete a level by reaching your home temple as quickly as you can!
Development
After I showed my prototype to the team, Turkish startup Veloxia gave me the go-ahead to lead its development as we re-built it from the ground up, applying a fresh coat of paint for the visuals and theme. Initially its narrative followed an alien tadpole on a journey to find its home waters, but after a test round of ad creatives we determined it would be more marketable to change its theme once more to follow a creature adventuring through a mesoamerican-inspired temple with traps and gold coins. I designed bite-sized levels throughout its development, publishing more than sixty of them in its soft launch and introducing new mechanics at a pace that retained new users while maintaining the interest of veteran players.
Roles
Lead Game Designer, Level Designer
Tools Used
Unity Game Engine, Visual Studio Code, Google Suite, Jira, Github, Adobe Creative Suite, Microsoft Office
Screenshots



Hibotchi
Inspiration
This game was born of a desire to make Tetris into a dungeon-crawling deck-building game with roguelike elements like Slay the Spire.
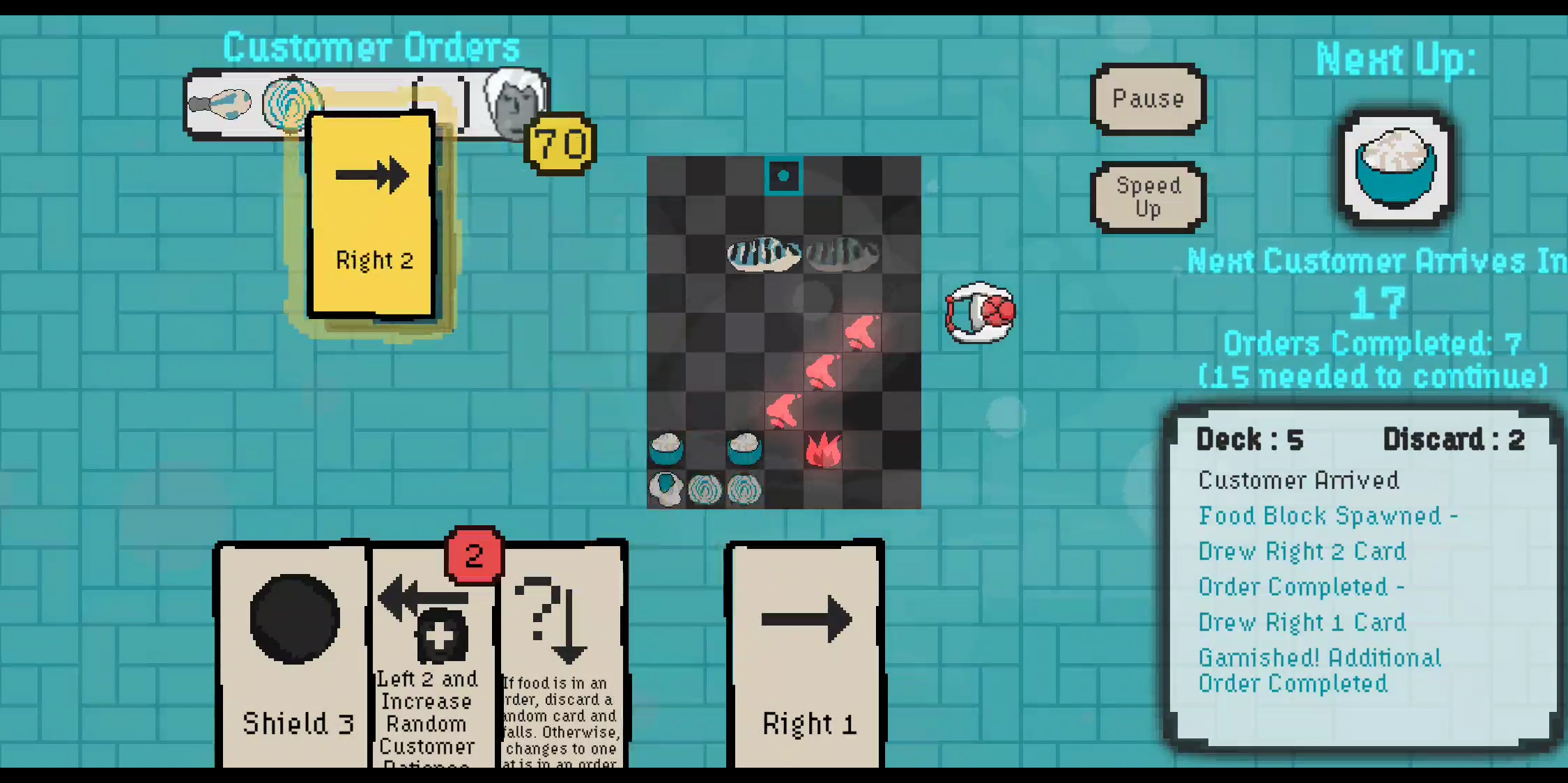
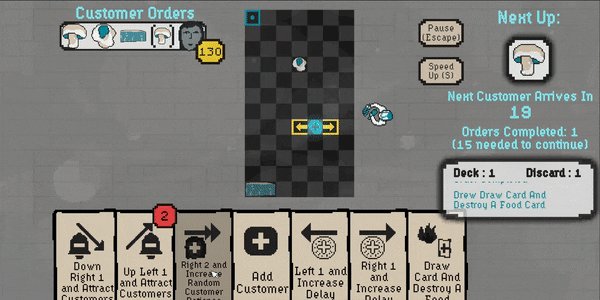
Gameplay
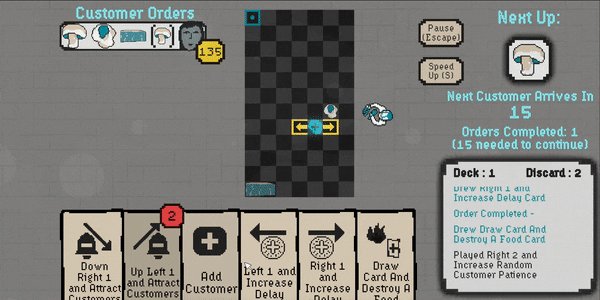
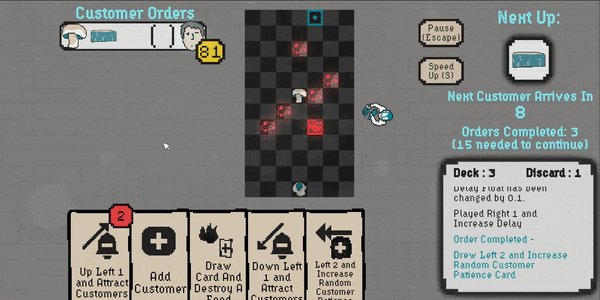
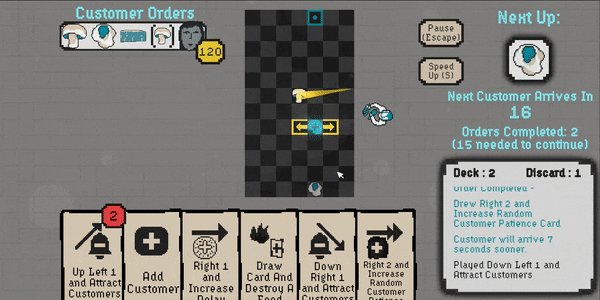
After prototyping my first version of the game, where I restricted tetromino movement to match held cards, I realized that completing lines with this system in place became much harder. To adapt, I combined this idea with a cooking game I had in mind. I transformed the falling tetrominos into food and changed the goal to fulfilling customer orders by merging nearby food blocks.
Roles
Lead Game Designer, Core Programmer, Art Director, Pixel Artist, Sound Designer
Design & Development
The main tasks involved were developing a robust ScriptableObject and GameEvent-based project architecture in Unity,
creating unique gameplay mechanics for each chef class, optimizing the code for small file size and fast loading times,
and designing a player progression curve to encourage daily engagement. To improve player retention,
I introduced unlockable cards that rewarded users for completing games. Additionally, I implemented optional video reward ads
to expedite card unlocks, with a 24-hour waiting period between each unlock using this method.
During development, I noticed that there were usually very few customers in the mid-to-late game,
resulting in an accumulation of unused food at the bottom of the player's grid. To mitigate this issue,
I implemented a solution where playing a card would deduct one second from the customer arrival timer.
This straightforward adjustment ensured that more customers arrived when the player's hand was full and their restaurant was empty.
Based on playtesting and the principle of "following the fun," I made the significant design decision to alter the timing of card drawing.
Instead of drawing a card when a food landed at the bottom of the grid, I changed it to when a food was instantiated at the top.
I implemented this change to address situations where a food failed to reach the bottom or got destroyed,
resulting in the player not receiving a card to guide the next spawned food. This could be frustrating, especially when the player
had an empty hand and a new food appeared, leaving them with no actions to perform. The new approach ensured that
players could take at least one action on each falling food, even if their hand was empty when it spawned.
Read the full Game Design Document here.
Tools Used
Unity Game Engine, Visual Studio Code, Adobe Photoshop, GIMP, Shotcut, Adobe Premiere, Adobe Audition
Screenshots


Narrative
You play as a hibachi chef desiring to feed as many customers as possible in order to gain more experience to become a better chef.
Code Sample
public class Card : ScriptableObject
{
// Each asset has a unique resource ID so it can be saved and loaded correctly.
[SerializeField] private string uniqueResourceID;
public string UniqueResourceID { get => uniqueResourceID; }
// Effects are ScriptableObjects and are assigned here to determine what the card will do when played (and when played with a doubling effect, and when a new effect is added)
private Effect[] effects;
public Effect[] Effects { get => effects; }
private Effect[] doubleEffects;
public Effect[] DoubleEffects { get => doubleEffects; }
private Effect[] effectsToAdd;
public Effect[] EffectsToAdd { get => effectsToAdd; }
private string cardName;
public string CardName { get => cardName; }
private string cardDescription;
public string CardDescription { get => cardDescription; }
private string effectDescription;
public string EffectDescription { get => effectDescription; }
// Drag and drop these from the Inspector in order to assign them correctly
[Header("Scene References")]
public TextMeshProUGUI cardText;
public Canvas cardCanvas;
public Color imageColor;
public enum ChefClass
{
Balanced,
Aggressive,
Methodical,
Quirky
}
public enum Rarity
{
Common,
Uncommon,
Rare
}
// Each card is assigned one or more Chef Classes to ensure it only can be used by a player of that class
public List<ChefClass> chefClasses;
public Rarity rarity;
// Set these to tell it which animation and sound to play when it is played
[SerializeField] private string animationTrigger;
public string AnimationTrigger { get => animationTrigger; }
[SerializeField] private string soundName;
public string SoundName { get => soundName; }
// Index is to determine the sprite index of its art from the main effect sprite sheet
public int spriteIndex;
public bool isShuffle, isPersistent, hasTrail, performEffectsOnce, isMovement, isUnlocked;
public GameObject card;
CardScript cs;
public GameObject CardObject()
{
GameObject cardWithValues = Instantiate(Resources.Load("Prefabs/Card Prefab", typeof(GameObject))) as GameObject;
// Load card art from public library of resource.loaded sprites based on index on sprite sheet
Sprite image;
if (PublicLibrary.Instance && spriteIndex < PublicLibrary.Instance.effectSprites.Length)
{
image = PublicLibrary.Instance.effectSprites[index];
}
else
{
image = Resources.Load("Sprites/Placeholder Sprite", typeof(Sprite)) as Sprite;
}
// Set values for CardScript
cs = cardWithValues.GetComponent<CardScript>();
cs.cardName = cardName;
cs.card = this;
cs.cardNameText.text = cardDescription;
cs.effects = effects.Clone() as Effect[];
cs.doubleEffects = doubleEffects.Clone() as Effect[];
cs.cardImageRenderer.sprite = image;
cs.cardImageRenderer.color = imageColor;
cs.animTrigger = animTrigger;
cs.hasTrail = hasTrail;
cs.performEffectOnce = performEffectsOnce;
cs.glow.SetActive(false);
if (string.IsNullOrEmpty(SoundName))
{
cs.soundName = "Whoosh";
}
else
{
cs.soundName = soundName;
}
LerpAlpha lerpAlpha = cardWithValues.GetComponentInChildren<LerpAlpha>();
if (isPersistent)
{
cs.canvasColor = new Color32(217, 206, 186, 255);
lerpAlpha.enabled = false;
}
else
{
cs.canvasColor = new Color32(117, 117, 117, 255);
lerpAlpha.enabled = true;
}
return cardWithValues;
}
}

Caldera
Inspiration
Caldera is a puzzle game in which the goal is to defeat enemies by moving tiles around. One crucial pillar of game design was to ensure that each level could be solved with multiple solutions. Into The Breach was the primary inspiration.
Gameplay
Tap adjacent tiles to move on a grid, moving tiles in your row or column the chosen direction, similar to 2048. The catch was that there were enemies, and to defeat them, the player had to push them off of the edge of the grid.
Roles
Lead Level Designer, Sound Designer, Programmer
Development
The first part of the process was designing enemies. We had one enemy that moved one space toward the player each turn (using the A* pathfinding algorithm) and attacked one space in front of it,
and we immediately knew that we could take that one step further by creating an enemy that shot a beam to each tile in front of it rather than just one.
The next step involved creating the terrain, starting with movable sandy land and then progressing to non-movable mountainous land.
We also introduced chasms, which acted like the ocean at the grid edges but were located within the land.
The levels are intended to showcase each enemy and land type individually, gradually integrating new mechanics with previously introduced ones.
We thoroughly tested each level to ensure validity and multiple potential solutions.
Tools Used
Unity Game Engine, Visual Studio Code, Aseprite, Adobe Creative Suite, XCode, Github
Play
Media

Code Sample
public class LevelSelectionManagerScript : MonoBehaviour
{
public GameObject levelButton;
public GameObject portraitContent;
public GameObject landscapeContent;
public MainMenuScript mms;
public void LoadLevels()
{
if (DataSaver.instance != null)
{
DataSaver.instance.LoadData();
for (int i = 0; i < DataSaver.instance.completedLevels.Length; i++)
{
GameObject b = Instantiate(levelButton) as GameObject;
if (Camera.main.aspect > 1)
{
b.transform.SetParent(landscapeContent.transform);
}
else
{
b.transform.SetParent(portraitContent.transform);
}
int levelToLoad = i + 1;
string path = SceneUtility.GetScenePathByBuildIndex(levelToLoad);
string sceneName = path.Substring(0, path.Length - 6).Substring(path.LastIndexOf('/') + 1);
string loadLevel = sceneName;
b.transform.localScale = Vector3.one;

Change The Vote
Inspiration
This project originated from my aim to raise awareness about the shortcomings of the U.S. Electoral College and ways to enhance it.
Based on a research project I conducted the previous year, I discovered a correlation between the happiness level of a population and their ability to vote freely.
Given that, in the 2016 election, the majority of voters did not witness their preferred candidate winning the presidency,
it implies that the majority of voters were less satisfied than they could have been.
Change The Vote is my response to this issue, exploring alternative voting systems that strive for more equitable outcomes,
eliminating the possibility of a majority-winner losing due to the Electoral Vote.
The intent is to educate users about large overarching abstract voting systems, thereby assisting them to understand how broken the current mechanics of the Electoral College are.
Gameplay
As an interactive narrative experience, the main action performed by the player is simply to choose responses to chat prompts from other characters in the narrative.
Tools Used
Unity Game Engine, Visual Studio Code, Adobe Creative Suite, Twine, Inky
Narrative
The story follows the hijinks of a dysfunctional friend group consisting of characters with personalities based on the mechanics of different voting systems like First Past The Post, Approval Voting, Ranked Choice Voting, and more.
Play
Media

Jam Games & Prototypes

Ygritte
Inspiration
Ygritte is a prototypical slice of gameplay from an isometric boss-battle-themed RPG. Its main design goal was to create a dynamic AI-controlled Boss Monster entity which the player must defeat using a suite of meticulously designed abilities.
Gameplay
The player is equipped with a crossbow and a shield. They have various actions available, such as shooting the crossbow from a distance, engaging in melee combat, using the shield defensively, bashing the Beast to stun it momentarily (which can also deflect projectiles), or dashing in their current direction.
Roles
Lead Game Designer, Programmer, Art Director, Sound Designer
Design & Development
My goal was to create four distinct boss stages that could be defeated by the player in multiple ways.
The challenge for the player was to find the most efficient "damage-taken-to-damage-dealt" strategy.
To determine the player's location and actions, as well as the boss creature's variables,
I developed a State Machine system using Scriptable Objects. This system analyzes the situation
and selects the optimal action for the boss accordingly. The boss goes through four stages. The first involves
pursuing and attacking the player relentlessly, the second focuses on a defensive approach where
the boss retreats until unable to do so, resorting to shielding, the third stage involves maintaining
distance from the player and using ranged projectiles, while the fourth stage involves charging
recklessly towards the player with the intent to impale them using its antlers.
One crucial aspect of the project was the inclusion of dynamic difficulty, allowing the player to choose the level of challenge
with minimal scripting or game design changes. I implemented a system that adjusted the UI visibility based on the chosen difficulty.
A player opting for a "no UI" experience would rely solely on visual and auditory cues to determine the boss's stage and ability cooldowns.
Tools Used
Unity Game Engine, Visual Studio Code, Adobe Creative Suite, GIMP, Shotcut
Play
Media




Sour Tooth
Inspiration
Sour Tooth is an unconventional “shoot-em-up” in which, in addition to cleaning as many teeth as possible, the player must manage navigating a slowly shrinking game space. The catch is, the more teeth they clean, the faster the level area which they can move around in shrinks!
Core Mechanics
Dirty teeth advance from the top of the screen, and the player, as a toothpaste bottle, moves around shooting teeth and collecting more toothpaste for their arsenal. As teeth become clean this way, instead of blowing up or disappearing as they would in Space Invaders or Galaga, they fall to the bottom of the mouth and stay there, impeding the player’s movement.
Roles
Lead Game Designer, Programmer, Art Director, Audio Designer, Illustrator
Design & Development
After the initial prototype and some speed balancing, I found that the impediment afforded by the fallen teeth was hindering too much as the game progressed, clamping the maximum scores achieved to a more or less set number. I wanted this game to be more or less infinite, stopping only when the player ran out of toothpaste to fire or when the playable screen area became miniscule. To aid in the longevity of the player’s existence, I implemented a feature that made the player smaller the less toothpaste they had in their bottle. This meant that, in the later stages of the game, as the moveable area was getting smaller, so too was the player. The less movement the gameplay area allowed, the smaller the player became, making it easier for them to move around.
Play
Concept Art

Aesthetically, I went for a cartoon-y vibe, with bright colors and outlines around each sprite to make it pop.
Narrative
Play as a toothpaste bottle with the goal of shooting dirty teeth in order to make them clean.
Tools Used
Unity Game Engine, Visual Studio Code, Adobe Creative Suite, Adobe Illustrator iPad App

SUPER TURKEY BOY
Inspiration
Born out of a prompt to create an asymmetric multiplayer game, SUPER TURKEY BOY is a 3-vs-1 top-down battle royale between a family and their turkey at a Thanksgiving dinner.
Gameplay
The turkey player’s goal is to survive for a set amount of time, and the family players’ goals are to work together to catch the turkey before the time runs out. Each character
has a unique ability that they can use after a cooldown, and each of the family members has a net which they can swing in an attempt to catch the turkey. The turkey is smaller
and faster than any other character and has the ability to flap its wings to send any adjacent characters sprawling and the ability to dash to get away from any potential threats.
As for the family; the son has a slingshot that can be used to stun the turkey at a range; the mother has a shout that boosts the speed of adjacent family
members for a short time; and the father has no unique ability but rather a larger net.
Roles
Game Designer, Project Manager, Art Director, Pixel Illustrator, Quality Assurance Tester
Design & Development
Through playtesting, we noticed that the primary piece of feedback we received from players controlling the turkey was that their objective of “escaping family members and letting the time run out” was too abstract, offering no concrete strategy or goals. The only visual indicator of goal completion was a small timer in the top right of the screen. To aid the turkey player, we decided to add carrots on random places in the map, which, if collected, reduced the timer by three seconds and immediately spawned another carrot in a random location. This simple feature afforded a goal for the turkey with a less abstract visual cue and a strategy with a more physical nature to it, resulting in gameplay that was more rewarding for the turkey.
Tools Used
Amulet, Lua, Adobe Creative Suite
Play
Media



N3-VR
Inspiration
I joined an international team of game developers and enthusiasts in developing a project for the Global Game Jam 2022. N3-VR arose out of a shared interest in creating a short first-person single-player narrative-driven puzzle game in space. View the trailer here.
Gameplay
Solve puzzles and navigate between Real Space and Cyberspace. Real Space has normal physics and objects are interactable, and Cyberspace has no gravity but you can't pick up objects or press buttons.
Development
My team of 17 people completed the initial prototype in less than 10 days, and built it out further during the next few months in order to fix bugs, polish puzzles, and add new endings. We broke up tasks on a room-by-room basis so that each of us could work in a different scene and then combine them by loading the scenes additively, with a Singleton instance of a Game Manager maintaining gameplay and save data cohesiveness between them. After listening to the visions of the game designers and after examining the levels created by the environmentalists, I coded specific interactions that were outlined by the lead game director and implemented them into the project in a way that afforded the other developers some space to achieve their own goals as well.
Roles
Game Programmer (Puzzle Logic), Unity Generalist (Magnet Physics, Checkpoint and Death system)
Narrative
The main character of the story is Little Drone, a robot assigned with the important task of repairing Pan's Flight, an abandoned frigate, to ensure its safe journey to its destination. The frigate's on-board AI, WENDEE, has caused malfunctions in two critical units: the Power Core and the Life Support Unit, each requiring unique repairs. As a member of WENDEE's robotic crew, Little Drone possesses the necessary skills to reverse the damage caused by the AI. Will Little Drone succeed in its mission? Or will WENDEE manage to persuade it otherwise?
Play
Screenshots



Graviverse
Inspiration
This racing game arose out of the desire to expand my 3D modeling skills. I began with the idea to combine the gravity-switching mechanic of VVVVV with the competitive multiplayer movement of Mario Kart or F-Zero.
Design & Development
I first went to a driving course in upstate New York to get more of a feel for how a course is constructed as well as get some inspiration for car models.
After spending some time researching, I laid out the base architecture for a local multiplayer game with multiple controllers. I also learned Maya in order to design the car model.
During the development of this game, I made a fascinating discovery regarding its lenticular design.
The difficulty level was intentionally kept simple for novice players, while offering a more advanced challenge for those who invested more time.
The main mechanic of flipping in the air, originally intended to help players avoid obstacles, unexpectedly had an additional effect.
It allowed players who had misjudged a turn and were heading towards failure to gain extra air time, giving them a chance to correct their course and stay on track.
This unintentional element became my favorite aspect, as players experienced a eureka moment, their eyes lighting up when they realized this technique could save them from future failures.
This moment marked their transition from novice to advanced players, prompting a complete shift in their strategic approach.
I exhibited Graviverse at a small game exhibit in the Babycastles gallery in Manhattan.
Tools Used
Unity Game Engine, Visual Studio Code, Maya Autodesk, Adobe Photoshop, Adobe Audition
Play
Media



Flockdown
Inspiration
I joined IndieCade’s “Jamming the Curve” game jam with a teammate and the intent of producing a game that elicited the difficulties of managing the spread of COVID-19. We initially had some difficulty approaching the topic, as we were in the midst of the worries that surround staying safe. However, we eventually decided on expressing the difficult choice between keeping business open to help the economy at risk of spreading infection using a gameplay mechanic similar to Pandemic’s main mechanic of virus spreading.
Gameplay
Flockdown is a grid-based puzzle game in which the player attempts to stop a viral spread by moving Healthcare Worker Birds toward the outbreak and keeping Citizen Birds away from it. Business Birds play a vital role, giving the player one additional action to use every turn if they’re open and stopping the spread if they’re closed. At the end of each level, the player is scored based on the percentage of Citizens saved.
Design & Development
Through designing the levels, I gave the player difficult choices such as that of closing a Business to save a group of Citizens at the cost of the loss of
a future action and that of moving one Healthcare Worker into the path of a virus in order to save another group.
We were pleased to be honored as a runner-up in the “Crowd Control” category during
the award ceremony, being touted as one of the most addicting games in the jam.
Roles
Lead Gameplay Programmer, Level Designer
Tools Used
Unity Game Engine, Visual Studio Code, Aseprite, Adobe Creative Suite
Play
Screenshots



UFO: Scorpion's Curse
Inspiration
In addition to sticking to the Kenney Jam’s “Cursed” theme for this 2D puzzle-platformer, we were restricted to using assets created by Kenney.
Gameplay
Play as an alien attempting to abduct a treasure from a cursed pyramid. The pyramid is full of crates and skeletons which the alien can pick up and drop again in order to hit levers and buttons strategically in order to open a pathway to your final goal: a golden scorpion statuette.
Design & Development
Normally, the alien can fit through a one block high tunnel, but when carrying a helpful item, that changes to two blocks. I used this restriction to my advantage, preventing players
from accessing some areas while carrying a skeleton or crate. Since skeletons can move through one block high tunnels autonomously, they can be used to reach some
places while the alien flies off in a different direction to flip multiple switches at the same time!
Another unique level design trick that I implemented was the ability for skeletons to walk on top of crates. If there’s a hole in the ground, skeletons would normally fall into it,
but if the player carries over a crate to drop into it, the skeleton can move over it as if it were solid ground. This afforded another suite of level design opportunities
that would be unavailable otherwise.
Play
Screenshots



Navigator
Inspiration
I created this jam game in three days for the Global Game Jam 2021 inspired by the theme "Lost and Found".
Gameplay
The core loop is similar to “hacking” machines in Bioshock, in which a fluid constantly fills a pipe more and more while the player struggles to lay out the pipes correctly so that it always has a valid path to continue into.
Development
After I had coded the foundations of the core gameplay loop and the mechanics of placing grid spaces and moving, I decided on the visual theme of a boat
navigating the high seas in search of their home island. I produced the pixel art, settled on a muted 10-color palette, and implemented Creative Commons music similar to
Return of the Obra Dinn’s soundtrack.
After a playtest session, I decided it needed a difficulty boost. I brainstormed some common sea-based hazards and decided to add
obstacles that prevent progress, paths that put players on unwanted detours, and an obscuring mist to offer some uncertainty to the player’s navigation
decisions. To slightly offset the goal visibility of zero, I also added a compass that rotates in the approximate direction of the goal island. In addition,
I implemented the player’s ability to “blow away” the surrounding mists by moving their mouse (or finger on a trackpad) back and forth quickly. The
obstacles and paths can also be removed by clicking multiple times until they break. All efforts to remove obstacles take precious time, during which the
player’s boat gets closer and closer to getting lost due to a lack of placed paths.
Play
Media




Mini Maxxers
Inspiration
This jam game was concieved of and developed by me and three other team members in less than 50 hours for Game Makers Toolkit Game Jam 2022 inspired by the theme "Roll of the Dice".
Gameplay
Mini Maxxers is a party fighting game for up to four players. It starts with a dice roll phase in which six six-sided dice are rolled, and players must assign the value of the rolled die to one of their stats (six of which are also chosen at random).
After this phase it moves to a fighting phase in which wizards blast each other with magic spells. Each character is affected in a different way depending on the stats their player chose.
So if you assigned a high number for movement speed and a low number for mana regeneration, you'd have a fast character who can only shoot an attack every so often.
We determined this gameplay to be balanced since even though it relies on randomness, every player is presented with the same random choices.
Even though their decisions may affect each of them differently, the pool of random numbers is the same for each player so it should even out in the end (at least if the base stats themselves are balanced).
Play
Screenshot

Design & Development
This project supports control schemes for keyboard & mouse and for console controllers using Unity's newest Input System package. You can play in the browser or on PC, Linux, and Mac. There's also a bot system with custom artifical intelligence programmed entirely during the jam so that you can play by yourself if you can't find people to play with.

A.I.ming Range
Inspiration
I worked on this project for Brackeys Jam 2021.2, which had the theme of "Let There Be Chaos". It is a top-down shooter with the chaotic catch being that you would randomly receive a different gun whenever you ran out of ammunition.
Development
To streamline level design, I built a Tilemap-centric pipeline that allowed the Level Designer to place custom scriptable Tiles onto a Grid.
This included dragging Prefabs into the Map Manager's array of levels and instructing the Game Manager to load a chosen level at startup.
By expediting the creation of environmental assets, we aimed to overcome potential obstacles related to player movement and enemy pathfinding.
I implemented player movement with input keys, connected shoot controls to their functions, and developed a dynamic Guns and Projectiles system. Using Scriptable Objects,
I ensured that guns and projectiles had customizable parameters such as Fire Rate, Projectile Number, Projectile Speed, Blast Radius, Damage, and Clip Size.
This system allowed for versatile guns capable of shooting various projectiles that could impact entities and environmental objects in different ways.
During the implementation of the dynamic gun system, I encountered an unforeseen issue with the interaction between dynamic projectile count and spread angle.
To address this, I devised an algorithm that could handle different scenarios. By remapping the projectile rotations based on the total number of projectiles fired in a single shot,
I achieved a solution that dynamically adjusted to the gun's spread angle.
Play
Media


I also developed a flexible health component that could be shared by the player, enemies, and destructible environmental objects. Additionally, win and loss conditions were based on the activation or destruction of terminal objects in the level. As part of quality of life improvements, I made adjustments to prevent enemies from following the player until they are seen and made them invulnerable until they become active.
Role
Lead Gameplay Programmer
Tools Used
Unity Game Engine, Visual Studio Code, Github Desktop

Target Lock!
Inspiration
I designed and developed this project by myself in less than 48 hours for the Kenney Jam 2021, which had "Rotation" as its core theme. As an additional restriction (one shared by all "Kenney" jams), jammers are constrained to using game assets available on the Kenney website.
Gameplay
Inspired by Stardew Valley's fishing minigame, the core mechanic encourages players to keep a dot inside of a constantly moving area. Rather than moving up and down like the dot in Stardew's minigame, the dot rotates in a circle, due to the aforementioned "Rotation" theme. As long as the player kept the dot inside of the bounds of a specified area, their missile launcher gauge increased. When the gauge is filled, the player shoots a missile toward their mouse cursor, damaging any enemies in its radius. After each wave, the player purchases upgrades using money earned from killing enemies. The game continues indefinitely, with each wave introducing stronger enemies than the last.
Development
The architecture of the project itself puts progression as its core tenet. Every upgradeable statistic has its own Scriptable Object whose values are initialized at the start of a game,
edited throughout the game as the player purchases upgrades, and referred to by various game objects that need that Object's value. Examples of such Objects include "Enemy Attack Power",
"Blast Radius", and "Target Lock Speed". Using Scriptable Objects like this meant it was easy to affect multiple objects at the same time using one easily accessible value from the
Inspector or through scripting.
Play
Screenshots


The game requires hand-eye coordination and multitasking since players must pay attention to aiming toward enemies with their mouse cursor and moving the dot within the bounds of the area, both of which are happening in different parts of their screen at the same time.